Creating Tabs is a really Cool feature and Liferay has an inbuilt functionality to do so.
Here is how it can be done.
1) In your Project , first create the following files under the following path
/docroot/jsps by creating a new folder called jsps
view.jsp
sunday.jsp
monday.jsp
tuesday.jsp
admin.jsp
code for view.jsp
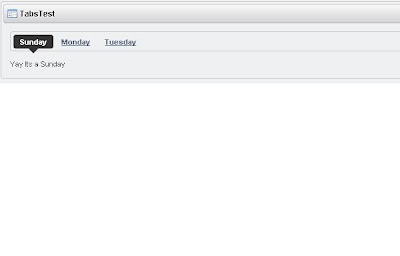
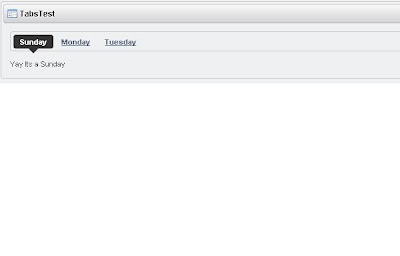
Here is how it would Look Like

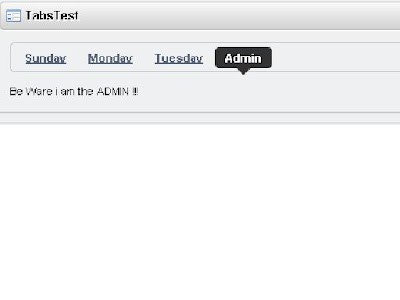
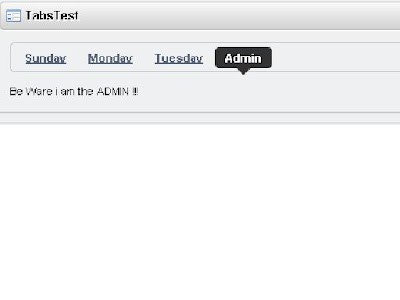
The Admin Page Will be Visible only if an Admin Logs in.

To Download the Project click here
Here is how it can be done.
1) In your Project , first create the following files under the following path
/docroot/jsps by creating a new folder called jsps
view.jsp
sunday.jsp
monday.jsp
tuesday.jsp
admin.jsp
code for view.jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <%@page import="com.liferay.portal.kernel.util.ParamUtil" %><%@page import="java.util.ArrayList"%><%@page import="java.util.List"%><liferay-theme:defineObjects />//A renderURL is created because we need to render a jsp page you need to use //renderURL we can also pass parameters if required<liferay-portlet:renderURL var="portletURL"/><%//We must Specify a default value for tabs. In this example it is sunday. Else it //will throw an error.String tabValue = ParamUtil.getString(request, "tab", "sunday");String tabsURL = "/jsps/" + tabValue.trim() + ".jsp";String tabNames="Sunday,Monday,Tuesday" ;String tabVal="sunday,monday,tuesday" ;if(permissionChecker.isCompanyAdmin(themeDisplay.getCompanyId())){tabNames+=",Admin" ;tabVal+=",admin" ;}%><liferay-ui:tabsnames="<%=tabNames%>"tabsValues="<%=tabVal%>"param="tab"url="<%= portletURL %>"/>//this wud render the tab page<c:import url="<%= tabsURL %>"></c:import> |
Here is how it would Look Like

The Admin Page Will be Visible only if an Admin Logs in.

To Download the Project click here


















0 comments:
Post a Comment