Layered development or multi-layer development refers to a development model where presentation, business logic and data are separated. This brings many advantages, including cleaner code, increased maintainability and the ability to spread your application's load over multiple servers. In the discussion of layered design, you often see both the terms layer and tier. Generally, layer refers to a conceptual separation of the application, while tier defines physical boundaries. This article talks mainly about layers and presents a design where quite often most layers run on the same physical system, with some of them even in the same process space.
To get a general understanding of what a multi layered application looks like, consider the following diagram that shows a number of possible layers in a system.

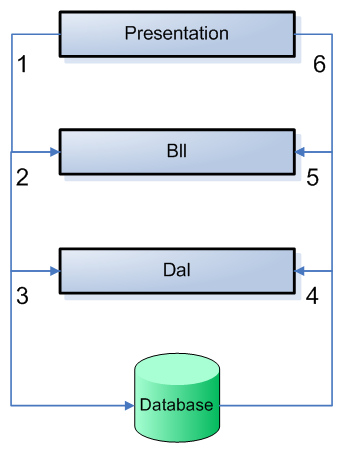
Figure 1 - Overview of the Different Layers in a System
This diagram describes a general process of an application that presents data that comes from a database. The application, like a web site or a Windows Forms application is usually called the Presentation layer. Then in the middle, you find the Business Logic Layer, or the BLL that is the bridge between the Presentation layer and the next layer: the Data Access Layer or the DAL. This DAL then talks to the database to perform selects, inserts, updates and deletes.
One of the ideas of this design is that you can replace one or more of the layers without affecting the others. So, you could for example drop the web site as the presentation layer and replace it with a Windows Forms application. This change wouldn't require a change in any of the other layers. Similarly, you should be able to remove a SQL Server specific DAL and replace it with an Oracle or Microsoft Access version without the Presentation layer even noticing the difference.
In the diagram in figure 1 you see a process go around in a counter clockwise direction. The process goes through the following 6 steps:
- The Presentation layer asks the BLL for some object, for example a contact person.
- The BLL can optionally perform some validation (for example, is the current user allowed to make this call?) and then forwards the request to the DAL.
- The DAL connects to the database and asks it for a specific record.
- When the record is found, it is returned from the database to the DAL.
- The DAL wraps the database data in a custom object and returns it to the BLL.
- Finally, the BLL returns the object to the Presentation layer, where it could be displayed on a web page for example.
I'll revisit this diagram at the end of the article and add more detail to it.
Starting with ASP.NET 1.0, layered development was brought to web applications on the Microsoft platform. While previous versions of ASP (now referred to as "classic ASP") allowed for some separation in the form of COM components or ASP classes, this usually wasn't done as it was quite cumbersome and hard to maintain. However, with ASP.NET it's much easier to create reusable, object oriented classes that can be consumed by web applications and other types of applications. It's easy to create classes in a separate class library (or in theApp_Code folder - new to ASP.NET 2) and then reference these classes in your web application.
In this article series I'll show you how to design, build and implement reusable object oriented classes that are easy to use and maintain. The objects created from these classes are often referred to as business objects so that's the term I'll use in these articles. Throughout the articles, I'll use a simple and straight forward sample application that allows you to manage your contact persons and their contact data, like e-mail addresses and phone numbers.


















0 comments:
Post a Comment